WEBデザイナーは、デジタル時代に欠かせない職業として注目を集めています。ウェブサイトの見た目や使いやすさを創造する彼らの仕事は、企業のオンラインプレゼンスに大きな影響を与えます。この記事では、WEBデザイナーになるための道筋や仕事内容を詳しく解説します。
この記事でおすすめするWebデザイナー専門学校は下記からご覧いただけます。
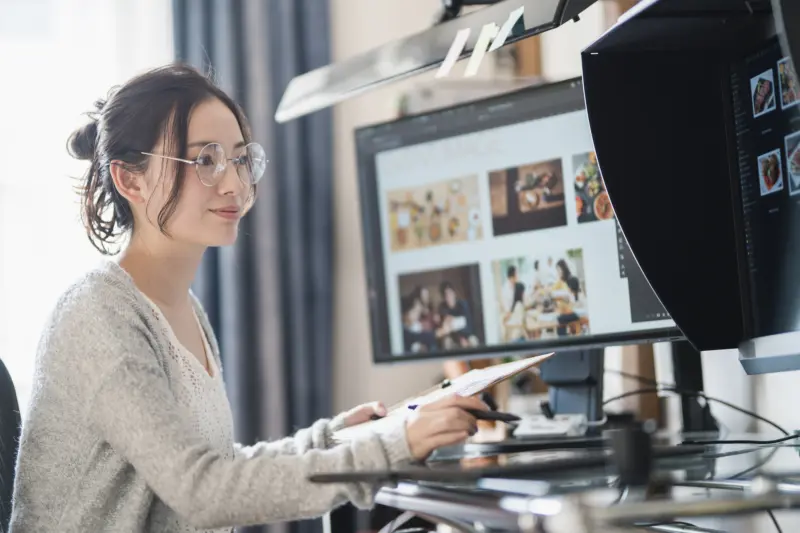
WEBデザイナーとは?
WEBデザイナーとは、クライアントの要望やコンセプトに応じて、WEBサイトのデザインや提供する機能を考案・制作する仕事です。
WEBデザインではビジュアルを美しく仕上げることはもちろん、WEBサイトの使いやすさやCVボタンの配置などがユーザー行動に影響するため、機能性も重視されます。
この章ではWEBデザイナーの具体的な仕事内容や活躍できる分野、やりがいについて紹介していきます。
WEBデザイナーの仕事内容
WEBデザイナーの仕事内容は大きく分けて下記の4つです。
- サイトの要件整理
- 競合調査・分析
- ワイヤーフレーム・デザイン作成
- コーディング・プログラミング
サイトの要件整理
まずは制作するWEBサイトの要件整理をおこないます。
要件整理はWEBサイトに統一性を持たせるうえで重要な工程です。具体的には、
- サイトの目的
- メインのターゲットユーザー
- コンテンツの中身の選定
をおこないます。
これらはWEBサイト制作の基礎になる部分で、確定してから作業することで方針のズレを防ぐことができます。
また、サイトの要件整理をするにあたってクライアントへのヒアリング作業が必要になります。ヒアリングではクライアントの要望や具体的なイメージを聞き出し、課題解決につながるよう企画・設計することが大切です。
競合調査・分析
要件整理で決定した方針に応じて、競合になり得るWEBサイトの調査・分析をおこないます。
クライアントの課題解決につながるよう参考箇所や差別化を図れる箇所を見定め、企画・設計に役立てます。
ワイヤーフレーム・デザイン作成
デザインの方針が決まったら、まずはワイヤーフレームを作成します。ワイヤーフレームとはWEBサイト制作における設計図のようなもので、サイトのどこに何を設置するのかを明確に示したものです。
パーツの配置場所はコンバージョン率に大きく影響するため、コンセプトに沿った魅力的なビジュアルに仕上げることはもちろん、コンバージョンにつながりやすいよう設計することも重要になります。
ワイヤーフレームが決定したら、llustratorやPhotoshopといったグラフィックソフトを使って実際にデザインを作成します。フォント、レイアウト、写真、色等デザインを構成する4要素をすべてここで決定します。
コーディング・プログラミング
WEBサイトのビジュアルデザインが決定したらコーディングをおこないます。
コーディングとはプログラミング作業のひとつで、作成したデザインがWEBサイト上で正しく表示されるようにプログラムを記述することです。
作業には、文章や画像を入力してWEBサイトをレイアウトする「HTML」や、文字のサイズ・フォント・カラーを設定する「CSS」、文字や画像に動きを加える「プログラミング言語(JavaScriptなど)」を用います。正確に記述しないと画面に反映されないためプログラミングに関するスキルが必要です。
プログラミング未経験の場合難しく感じる方も多いと思いますが、しっかりと勉強して身につければそれほど難しい作業ではありません。
コーディング完成後、最終確認を終えたらWEBデザイナーの一連の業務は終了です。
WEBデザイナーが活躍できる分野
WEBデザイナーが活躍できる分野は主に下記の3つです。
- WEB制作
- デザイン作成
- アプリ開発
WEB制作
WEB制作の分野では、WEBデザインにおける受注から納品までの一連のながれを経験することができます。
基本的な仕事内容は前述したとおりで、ファッションや金融などさまざまな業界のWEB制作に携われるため幅広い活躍が期待できます。
フリーランスで活躍する方もいますが、未経験の方はWEB制作会社に就職するのが一般的です。
デザイン作成
広告代理店やデザイン会社に就職し、デザイン作成を中心に活躍するWEBデザイナーもいます。
広告代理店では広告戦略やWEB制作のデザイン業務、デザイン会社ではビジュアル設計やSNSプロモーションの設計などが主な仕事内容です。
また、広告業界に就職するメリットとして、デザイン業務のほかに外部の会社との連携やクライアントへの提案なども経験できることが挙げられます。
アプリ開発
WEBデザイナーは、WEBサイト制作だけでなくアプリ開発の分野でも活躍することができます。
主な仕事内容はアプリのUIUXデザインで、UIUX設計が得意なひとに向いています。
なかにはアプリの設計や構築、リリース後の分析などに携わるデザイナーもおり、「アプリデザイナー」と呼ばれることもあります。
WEBデザイナーのやりがい
WEBデザイナーが最もやりがいを感じられる瞬間は、自身のアイデアを形にでき、実際にWEBサイトとして全世界に送り出せたときでしょう。クライアントやプロデューサーと打ち合わせや提案・修正を繰り返し、やっと完成した作品を掲載できたときの達成感は大きなものです。
また、IT業界は凄まじい速度で変化を遂げており、WEBデザインの技術も絶えず進化を続けています。最新の技術やトレンド、高度な技術に触れることで好奇心や向上心を刺激されながら、常に新しいWEBデザインを追求できるのもWEBデザイナーのやりがいの一つです。
WEBデザイナーになるためには

WEBデザイナーになるための一般的なステップは以下のとおりです。
- WEBデザイナーの専門学校に通う
- WEBデザインに関するスキルや知識を付ける
- ポートフォリオを作成する
- WEB制作会社や広告代理店に就職する
WEBデザイナーの専門学校に通う
WEBデザイナーを目指す方の多くが、WEBデザインを学べる専門学校に入学します。
専門学校では下記のようなカリキュラムを通して、WEBデザインに必要な知識や技術を学ぶことができます。
| カリキュラム例 |
|---|
| WEBページ企画・設計・制作(HTML・CSS・JavaScript・画像加工) |
| WEBデザイン制作 |
| グラフィックデザイン基礎(Illustrator、Photoshop) |
| WEBサイト・システム設計・構築 |
HALではこの職業に関する学科を豊富に揃えています。
気になる方は下記のリンクからぜひ覗いてみてください!
また、HALでは東京・大阪・名古屋にてイベント/オープンキャンパスを随時開催中。
気になる方は下記のリンクをクリック!
WEBデザインに関するスキルや知識を付ける
専門学校では、上記のようにWEBデザインに特化したカリキュラムのもと、WEBデザイナーに必要なスキルや知識を体系的に身につけることができます。
プロの現場と近い環境で、座学と実技を通して実践的に学ぶことができるため、卒業後即戦力として活躍できるスキルを身につけられます。
ポートフォリオを作成する
就職活動や仕事を受ける際に役立つ「ポートフォリオ」を作成します。
ポートフォリオとはいわば自分の作品集のようなもので、自分の実力やセンスを視覚的に証明するものです。
ポートフォリオを作成する際は、以下の4点を意識します。
- 就職したい企業のHPに合わせたテイストやデザインにすることでセンスが自社にあっていると思ってもらう。
- ターゲットユーザーを明確化して適切なデザインに仕上げる。
- 自分がどのようなWEBデザインをしていきたいのかや実績を記載する。
- 制作にかかった時間や参考にしたサイトや素材を記載する。
WEB制作会社や広告代理店に就職する
専門学校卒業後は、一般的にWEB制作会社や広告代理店に就職してWEBデザイナーとして活躍します。WEBデザイナーの主な就職先としては、ほかにもアプリ開発会社や一般企業のWEB制作担当部署などが挙げられます。
また、会社員としてWEBデザイナーの実績を積んだ後に、フリーランスとして独立し活躍する方も多くいます。
WEBデザイナーを目指せる学校の種類
WEBデザイナーを目指せる学校は「専門学校」「大学」「通信制の学校」の3種類です。
それぞれの特徴や違いなどについて解説します。
専門学校
専門学校は2年制または3年制で、設備の整った環境でWEBデザインに特化したカリキュラムを受けられます。実践的な学びが多く、短期間でプロに必要なスキルや実力を身につけられるため、卒業後は即戦力として活躍することが可能です。
社会人や学生のように昼間に十分な時間をとれない方でもWEBデザインを専門的に学べるよう、学校によっては夜間部を設けているところもあります。
大学
大学は4年制で、WEBデザインに関する知識のほかに一般教養なども幅広く学ぶことができます。視野を広げながらじっくりと将来を考えたい方や、大学卒業の資格を得たい方は大学を選択することが多いです。
通信制の学校
WEBデザイナーを目指せる学校には通信制の学校もあります。
学校の教材やオンライン授業などを活用し、半年〜1年かけてWEBデザインを勉強します。基本的に通学は不要のため、場所や時間にとらわれず自由なスタイルで勉強することが可能です。社会人や学生のように通学して集中的に学習することが難しい方が選択することが多いです。
WEBデザイナーに向いている人
WEBデザイナーに向いている人の特徴として挙げられる下記の3つについて解説します。
- ものづくりが好きな人
- 効率や時間管理を意識できる人
- 質問力がある人
ものづくりが好きな人
WEBデザイナーは文字・画像・コンテンツのデザインやレイアウト、動きなどを一から考えてWEBサイトを制作する仕事です。
イメージやアイデアを形にすることが主な業務のため、ものをつくることが好きな方やクリエイターの素質のある方に向いています。
効率や時間管理を意識できる人
WEBデザイナーの仕事は基本的に納期が決まっているため、納期までに提案・提出できるようスケジュールを管理しなくてはいけません。また業務では、デザインに集中できるよう時間のかかるコーディング作業を効率化することも大切です。
日頃から効率や時間管理を意識して行動している人はWEBデザイナーに向いています。
質問力がある人
WEBデザイナーは依頼主の要望に沿ったWEBサイトデザインを考案・制作する仕事です。そのためには、依頼主の考えているイメージやコンセプトをしっかりと聞き出す必要があります。
日頃から人とコミュニケーションをとるのが好きで、「質問力」や「聞く力」のある人はWEBデザイナーに向いています。
WEBデザイナーに関する資格

WEBデザイナーは専門性の高い仕事なので、資格取得を通してWEBデザインに関連するスキルを習得するのがおすすめです。
WEBデザイナーにおすすめの資格として下記の3つをご紹介します。
- Webクリエイター能力認定試験
- Webデザイナー検定
- ディジタル技術検定
Webクリエイター能力認定試験
「Webクリエイター能力認定試験」とは、サーティファイWeb利用・技術認定委員会の認定する民間資格です。WEBデザイナーに必要なWEBサイトのデザイン能力やコーディング能力を測ります。
資格のレベルは「スタンダード」と「エキスパート」の2種類です。
スタンダードは実技試験のみでWEBデザインを表現するための基礎的な技術が問われ、エキスパートは筆記・実技試験の両方があり、ユーザビリティの考慮やマルチデバイスへの対応など高度なWEBデザインスキルが問われます。
Webデザイナー検定
「Webデザイナー検定」とは、公益財団法人画像情報教育振興協会(CG-ARTS)の認定する民間資格です。WEBデザインにおけるコンセプトメイキングから制作、運用までに必要な知識・能力を主に測ります。
ディジタル技術検定
「WEBデザイン技能検定」は、特定非営利活動法人インターネットスキル認定普及協会の運営するWEB業界で唯一の国家資格です。WEBデザインにおける幅広い知識と技術を測ります。
資格のレベルは3級〜1級に分かれ、1級の合格者のみ厚生労働大臣より合格証書が発行されます。
3級の受験資格は「ウェブの作成や運営に関する業務に従事している者及び従事しようとしている者」であり基本的にだれでも受験できますが、2級・1級はいくつか要件が設けられおりいずれかに該当しなければ受験できません。
Webデザイナーに関するよくある質問
WEBデザイナーに関するよくある2つの質問について解説します。
Webデザイナーの年収はどのくらい?
WEBデザイナーの平均年収は約360万円で、日本の平均年収に比べて低い傾向にあります。ただし年代や働き方によって年収は異なり、多い人では年収1000万円以上を稼ぐWEBデザイナーもいます。
Webデザイナーは社会人からでもなれる?
WEBデザイナーは社会人からでもなることができます。
先述のように専門学校によっては夜間部を設けている学校があり、実際にHALでは夜間部のWEBデザイン学科を設置しています。授業は月・水・金曜日の19:00〜21:30に行われるため、社会人の方も働きながら通うことが可能です。
社会人でWEBデザイナーを目指したい方は、ぜひ下記から詳細をご確認ください。
まとめ
WEBデザイナーになるためには、WEBデザインを学べる専門学校に進学し授業や資格取得を通して専門的な知識・技術を習得してから、WEB制作会社や広告代理店に就職するのが一般的なルートです。
専門学校によっては夜間部を設置しているところもあり、社会人として働きながらWEBデザイナーを目指すこともできます。
最短でプロのWEBデザイナーを目指したい方や社会人からWEBデザイナーを目指したい方などは、専門学校への通学を検討してみましょう。
Webデザイナーを目指すならHALがおすすめ

HALはゲーム・CG映像分野から音楽・IT・WEB分野までを網羅し、業界の最前線のスキルが身につく専門学校であり、「国家資格 合格保証制度」「完全就職保障制度」2つの保証制度があることで、希望者就職率は100%を実現しております。
Webデザイナー専門学校(東京)のHAL東京、Webデザイナー専門学校(大阪)のHAL大阪、Webデザイナー専門学校(名古屋)のHAL名古屋でゲームクリエイターを一緒に目指しましょう。
昼間部 高度情報学科 高度ITコース 4年制

高度システムエンジニア専攻
たとえば銀行のATMや、企業の人事・給与管理、製造業の生産管理システムなど、大規模なシステム開発に関わるエンジニアに要求される一連のシステム開発技術や、プロジェクト管理能力を身につけます。
IoTネットワーク専攻
コンピュータだけでなく、あらゆるものがインターネットにつながるIoTの時代。ネットワークの構築技術やサーバ管理の技術のほか、IoTの新たなサービス開発に必要なデバイス制御やデータ活用のスキルを身につけます。
サイバーセキュリティ専攻
各種のセキュリティ技術に加えて、情報を扱う際の基本方針(セキュリティポリシー)策定や、それにもとづいた具体的な計画の実施・運用、一定期間ごとの方針・計画の見直しまでを含めた、トータル・リスクマネジメントのノウハウを身につけます。
昼間部 情報処理学科 2年制

情報処理プログラム専攻
各種ソフトの活用法から、Javaによるシステム開発、ネットワーク導入に必要な知識も学び、ビジネスの情報化推進に求められる即戦力プログラマーとしてのスキルを身につけます。
ネットワークセキュリティ専攻
ネットワーク設計・構築の理論と方法を学びながら、サーバー構築やネットワーク技術のほか、ウイルス対策・暗号化、アクセス技術・ファイアーウォールなど、社会で通用するセキュリティ技術を幅広く学習します。
昼間部 WEB学科 2年制

WEBプログラム専攻
ショッピングサイトやB to B(企業間電子商取引)などに欠かせないWEBプログラム。その基本となるHTML、CSS、JavaScriptに加えて、PHPプログラム技術も学び、多様化するWEBビジネスのバックボーンを担うプログラマーとしてのスキルを身につけます。
WEBデザイン専攻
インターネットの世界で、コンテンツをより魅力的に見せるWEBデザイン。その基本となるHTML、CSSによるページ制作、Illustrator・ Photoshop・Dreamweaverによるデザインデータ制作のほか、コンテンツ制作やプログラムを学び、新たなWEBビジネスを支えるデザイナーとしてのスキルを身につけます。
HALでは東京・大阪・名古屋にてイベント/オープンキャンパスを随時開催中。
気になる方は下記のリンクをクリック!
また、「学園案内パンフレット」「学費、住まいのサポートBOOK」「保護者向け冊子」「入学要項」「エントリー/出願書類一式」が入った資料を無料で送付しています。気になる方は下記をご覧くださいませ。